Syftet med det här blogginlägget är att ge en översikt. Här presenteras några saker att tänka på för att skapa tillgängliga dokument med de vanligaste typerna av innehåll, men det är inte en komplett guide. Vi tar till exempel inte upp kontraster eller att skriva begriplig/lättläst text.
Testa tillgängligheten
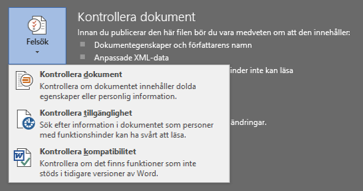
Använd funktionen för tillgänglighetskontroll genom att välja Kontrollera tillgänglighet i funktion för Felsök under Arkiv, Info. Funktionen kan användas för en slutkontroll av dokumentet alternativt kan du ha den aktiverad under tiden du redigerar ditt dokument. Du får då direkt respons om det är något som behöver justeras. Viktigt att notera att automatiska kontroller inte fångar upp alla saker som behöver hanteras för tillgänglighet.

Titel
Dokument som ska publiceras ska ha en titel. Lägg till informationen i Dokumentegenskaper under Arkiv, Info.
Formatering
Som stöd för att visa formateringar finns formateringsmarkeringar ¶ under gruppen Stycke i Start-menyn.
- Använd alltid formatmallarna för att sätta rubriker. Använd då de ”inbyggda” formatmallarna som heter Normal, Rubrik 1, Rubrik 2, osv. Om detta görs korrekt kommer speciella taggar att följa med när dokumentet konverteras till en PDF och en skärmläsare kan läsa att en rubriknivå 1 är just en rubriknivå 1. Stämmer inte utseendet på dessa formatmallar? Ingen fara! Högerklicka på formatmallen du vill använda och tryck på ändra. Därefter är det bara att ställa in utseendet precis som du vill ha det.
- Tänk på att inte hoppa över en rubriknivå i dokumentet. En rubrik 3 måste t.ex. alltid föregås av en rubrik 2. Det duger alltså inte att ha en rubrik 3 efter enbart en rubrik 1.
- Använd inte Enter för att skapa tomrum mellan nya stycken/rader. Ställ istället in avståndet mellan raderna. Detta görs genom att klicka på ikonen i hörnet under stycke och sedan välja avstånd före eller efter det markerade stycket/raden.

- Klicka på paragrafknappen ¶ för att se så att inga onödiga tecken används. Finns det rader med endast ¶ tecknet så bör detta ses över och ändras till avstånd på raderna före/efter istället. Även tecken i form av punkter och pilar bör ses över och försöka tas bort. Detta då alla dessa tecken kommer ställa till det för personer med skärmläsare.
- Information som läggs i sidhuvudet/sidfoten anses vara artefakter och kommer ej läsas upp utav en skärmläsare.
Kolumner, spalter
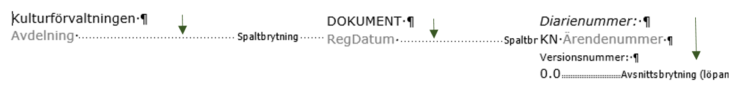
Finns det innehåll som ska presenteras kolumnvis, separerat från varandra? Om läsordningen ska vara vertikal ska kolumner användas för att få rätt läsordning. Ska läsordningen vara horisontal från vänster till höger kan tabulering användas. Ett exempel från grundmallen där läsordningen ska vara kolumnvis är i sidhuvudet där ni ser rubrikerna Kulturförvaltningen, Dokument och Diarienummer. Under dessa på en ny rad finns informationen som tillhör rubriken. För att få rubriken uppläst med informationen så ligger de i kolumner och läsordningen blir då Kulturförvaltningen, Avdelning, Dokument och så vidare. Bilden visar det här exemplet med pilar som visar läsordningen.

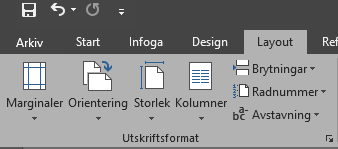
Under fliken Layout finns ett alternativ som heter Kolumner. Välj antal kolumner och sedan är det bara att skriva på. När en ny kolumn önskas klickar du på Brytningar (bredvid kolumn-knappen) och sedan Stapel för att börja skriva i nästa kolumn. För att anpassa kolumnerna ska du se till att de är markerade och därefter klicka på Kolumner igen men välj istället Fler spalter. Där går det att välja bredd på spalterna, etc. För att bestämma radavstånd etc. använd ovan nämnda alternativ under stycke.

Bilder
- En bild/figur måste alltid ha en figurtext.
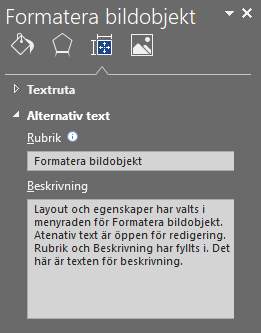
- En bild/figur som har ett syfte och inte bara är dekorativ måste ha en alt-text. Detta ställer man in genom att högerklicka på bilden och välja Formatera bild. Välj sedan Layout och egenskaper (fyrkanten med pilar i). Fyll därefter i en beskrivande text. Det är denna som kommer att läsas upp med skärmläsare.

Listor
Se till så att listan är skapad med någon av de inbyggda listfunktionerna.

Grafer/Diagram
- All informationen i grafen/diagrammet ska kunna utläsas utan färger. Tänk därför på att t.ex. inte göra tårtbitar där varje tårtbit representeras av en färg om representationen inte även står i anslutning till respektive tårtbit. Ha tydliga avgränsningar mellan de olika delarna i grafen/diagrammet.
- Varje graf/diagram ska även ha en förklarande text. Motsvarande information kan antingen visas;
- i en separat tabell,
- sammanfattat i den löpande texten eller
- i en alt-text
En alt-text med informationen kan läggas till diagrammet eller om du väljer att spara diagrammet som bild. Högerklicka på diagramytan och välj Formatera diagramyta. Välj sedan Layout och egenskaper (fyrkanten med pilar i). Fyll därefter i en beskrivande text. Ska dokumentet konverteras till en PDF bör du välja att konvertera diagram till bild och lägga på en alt-text till bilden.
Tabeller
Överväg noga alternativ innan data presenteras som en tabell. Användare med olika hjälpmedel såsom till exempel skärmläsare har ofta svårt att få en bra översikt och sammanhang. Tabellen läses upp rad för rad, cell för cell. Är tabellhuvud uppmärkt riktigt, får användaren kolumnnamnet uppläst för varje cell.
Tabeller har dock fördelar för andra användare då tabellens struktur skapar tydlighet i informationen, precis på samma sätt som punktlistor. Överväg om du kan använda dig av spalter för att skapa tabellutseende.
För att skapa en tillgänglig tabell finns det några saker som behöver göras:
- Se till att alla rader har lika många kolumner och att inga rader går över fler.
- Även en tabell ska ha en alternativ-text. Högerklicka på tabellen och välj Tabellegenskaper. Klicka sedan på fliken Alternativtext och fyll i beskrivningen.
- Se till så att tabellens övre rad är markerad som tabellhuvud. Detta görs genom att bocka i checkboxen Rubrikrad under Tabellverktyg -> Design.
Övrigt
Varje rubrik bör följas av löpande text. Det bör alltså inte komma en ny rubriknivå direkt efter en rubrik.
Visma har lång erfarenhet av Digital tillgänglighet
Visma har lång erfarenhet av att skapa webbplatser som är anpassade efter tillgänglighetskrav. För samtliga våra kreatörer, designers och utvecklare är det en självklarhet att bygga designelement, komponenter och funktioner i enlighet med de krav som ställs i Tillgänglighetsdirektiven och WCAG-kraven. Så även vad gäller metadataelement. Vi har även stor erfarenhet av att säkerställa att webbplatsen kommer att fungera för flera olika webbläsare och skärmläsare.
Läs även:
Webbtillgänglighet – Vad är det och varför är det viktigt?
6 tips för att publicera tillgängliga pdf:er på webben

